Twig Language (Drupal 8) Twig Language 2 is a Visual Studio Code extension that provides snippets, syntax highlighting, hover, and formatting for the Twig file format. If you work in both Drupal 7 and Drupal 8 you may want to add these settings to your Workspace Settings for your Drupal 8 sites. PHPStorm Twig do not indent children of Follow. Jindrich Prokop Created December 20, 2020 06:50. It is possible to specify tags whose content shouldn't be indented in html. Is it possible to specify twig tags (looking hard at block) which shouldn't be indented? Facebook; Twitter; LinkedIn; 1 comment.
Enable debugging #
Order bitpay card. With PhpStorm, you can set breakpoints right in your Twig files. To make it work, you need to enable the caching of Twig files: To make it work, you need to enable the caching of Twig files: functions.php. Get code examples like 'for loop laravel' instantly right from your google search results with the Grepper Chrome Extension. Auto-Complete Craft CMS 3 APIs in Twig with PhpStorm The Symfony plugin combined with a little magic will give you full auto-complete of all Craft CMS APIs in your Twig templates with PhpStorm! PhpStorm is a fantastic editor for developing web-based projects as well as backend projects.
To use debugging, the constant WP_DEBUG needs to be set to true.
wp-config.php
Using Twig’s native functions #
Twig includes a dump function that can output the properties of an object.
Twig
Which will give you:
You can also dump everything sent to your template (all the contents of $context that were passed to the Twig file) via:
This will give you something like:
Formatted output #
For a highlighted output like you see it above, you need to have xDebug enabled in your local development environment. With some environments like MAMP, enabling it is as easy as ticking a checkbox and restarting the server. Other times, it might be more complex.
An easier solution is to use the Timber Dump Extension, which will make use of the Symfony VarDumper component to generate output like this when using {{ dump() }} in Twig:
It also works in PHP. Instead of using var_dump or print_r, you will use dump() as well:
Commented Twig includes #
Sometimes it’s difficult to know which Twig file generated a certain output. Thankfully, there’s the Timber Commented Include extension. It will generate HTML comments that indicate where a template starts and where it ends:
The extension is only active when WP_DEBUG is set to true.
Set breakpoints in Twig #
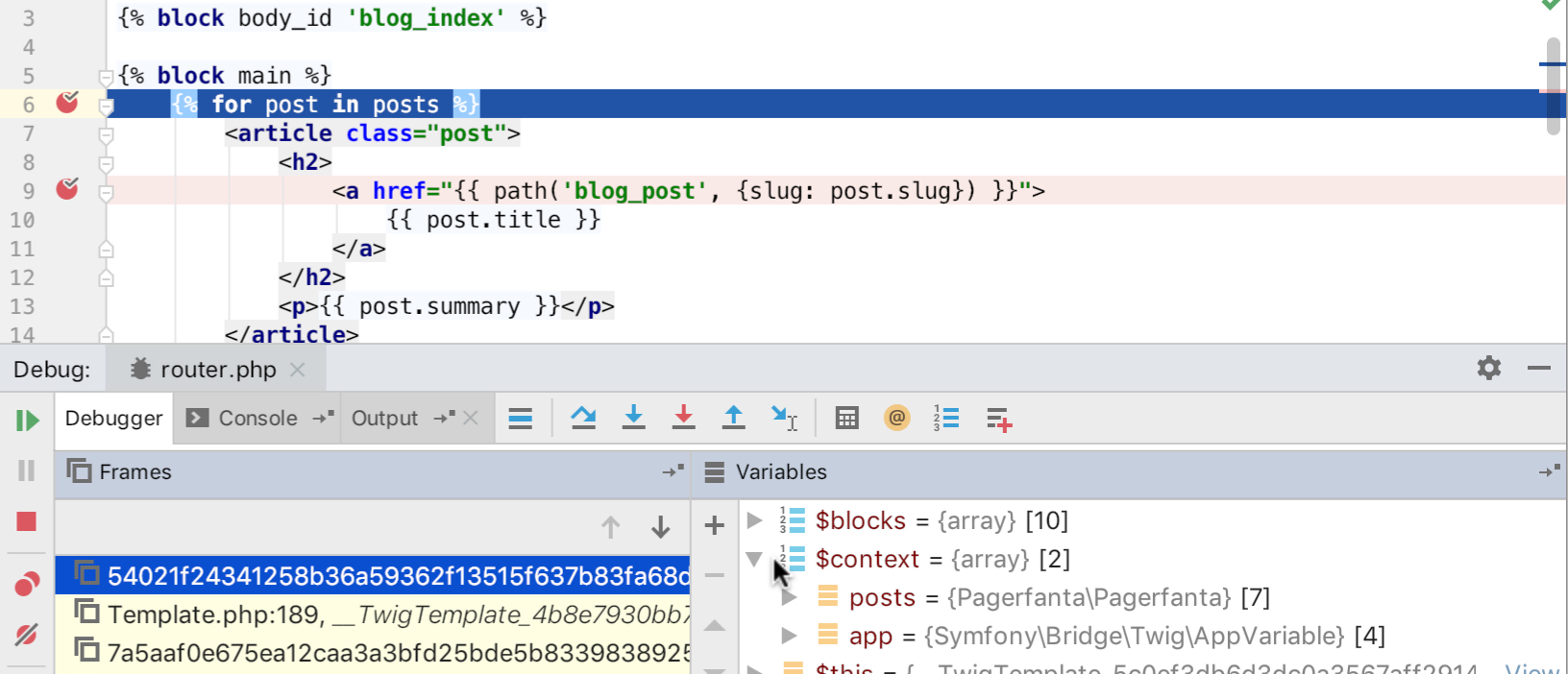
Twig breakpoints in PhpStorm #

With PhpStorm, you can set breakpoints right in your Twig files. To make it work, you need to enable the caching of Twig files:

functions.php
Then, you need to reference the path to the cached files in Settings/Preferences → Languages & Frameworks → PHP → Debug → Templates. If you’ve installed Timber through Composer, the path will be vendor/timber/timber/cache/.
Remember that you can set the location of the cache files through the timber/cache/location filter:
Twig breakpoints in other IDEs #
Other IDEs don’t allow you to set breakpoints in your PHP code. You can try out the AjglBreakpointTwigExtension extension, that allows you to set breakpoints and inspect environment and context variables.
Install it as a dev-dependency:
And then add it to Timber’s Twig environment:
functions.php
Finally, you can set a breakpoint anywhere in your Twig file:
Timber Debugger #

The Timber Debugger package includes all three extensions mentioned above: the Timber Dump extension, the Timber Commented Include extension and the Twig Breakpoints extension.

Phpstorm Windows Ssh Key
Using Timber Debug Bar plugin #
There’s a Timber add-on for the WordPress debug bar.
Warning: this currently requires PHP 5.4.
Using (Legacy) Timber Filters #
You can also use some quick filters on an object. These are legacy and will be removed in favor of using Twig's built-in functionality. However, these do not require that WP_DEBUG be turned on.
print_r #
Passes the variable to PHP’s print_r function.
get_class #
This filter answers the question: What type of object am I working with? It passes a variable to PHP’s get_class function.
Asicen input devices driver download. It will output something like TimberPost or your custom wrapper object.
Phpstorm Windows Subsystem Linux
FeaturesIn PhpStorm 2019.1, we’ve implemented debugging of Twig and Blade templates.
The problem was that template files are not the files your application runs. They are first compiled into regular PHP and saved to a cache directory, and then the application runs those compiled files.
So before PhpStorm 2019.1, your only option was to identify the compiled file, something like b84f5d6c0f0d85bb9187843.php, locate the line you want to place a breakpoint on, and then debug this file instead.
Luckily, things have changed, and you can now debug your template files directly – there’s no difference between them and regular PHP files in this regard.
To start debugging your templates:
- Set up your PHP debugger.
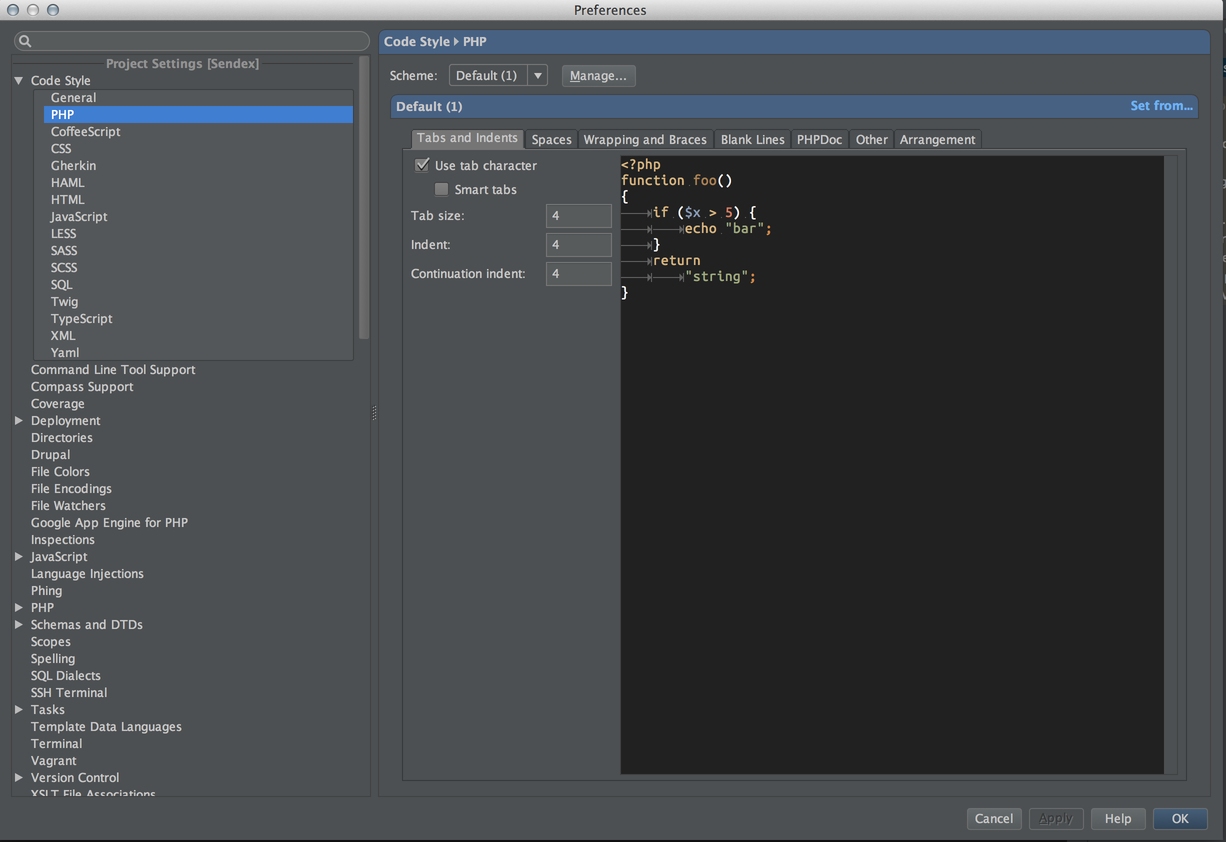
- In PhpStorm, go to Settings/Preferences | Languages & Frameworks | PHP | Debug | Templates and specify the directories where your compiled files are stored:
In the case of Twig, you also need to set the following configuration options:
debug: true
auto_reload: true
In the case of Laravel, just make sure you’re using version 5.8 or later, and you’re good to go.
Now, set a breakpoint directly in your template file, just like you would with a PHP file, and begin step debugging!
Phpstorm Tips
New to debugging in PhpStorm? Check out the Ultimate Debugging Guide or this Quickstart video on getting started with debugging in Docker.
Phpstorm Twig Support
Your JetBrains PhpStorm Team
The Drive to Develop
